Test Suite Dashboard
Test Suites Overview
Capture flakes in CI. Investigate failures with browser DevTools. And achieve a 99.9% pass rate.

Using Replay with your test suite
You can use Replay for your test suite is a drop-in replacement for the browser you currently use when running your end-to-end tests. By doing so, your tests can be debugged using Replay's time travel.
Whether you use Playwright, Cypress, or other test runners, you simply swap your current browser with Replay Browser and that’s it:
Playwright:
Terminal
Cypress:
Terminal
Trace back every DOM change
Replay allows you to track every DOM change, not just those that are captured by "before" and "after" snapshots. Let’s look at the following test:
spec.cy.ts
There are a couple of things that could go wrong with this test:
stopwatch never shows the time 00:02:000 and still passes (false positive)
stopwatch runs too fast for .should() command and fails (false negative)
While this example is fairly exaggerated, it illustrates two main problems of rapid DOM changes.
- they can cause problems and still be invisible for the test script
- they can happen too fast for a test assertion to make it in time
This is where snapshots tend to fall short. Because an application is still operating between test steps, there’s a lot that goes under the radar. Replay is not a snapshot-based recorder but instead records the whole runtime. Visualized, the difference between DOM snapshots and a replay could look like this:
Because of this, a flaky test does not feel like an act of higher force, but can be inspected with a microscopic precision. Even when your app is updated every millisecond, you can jump to the perfect spot, and see your DOM rendered exactly as it would on that moment.
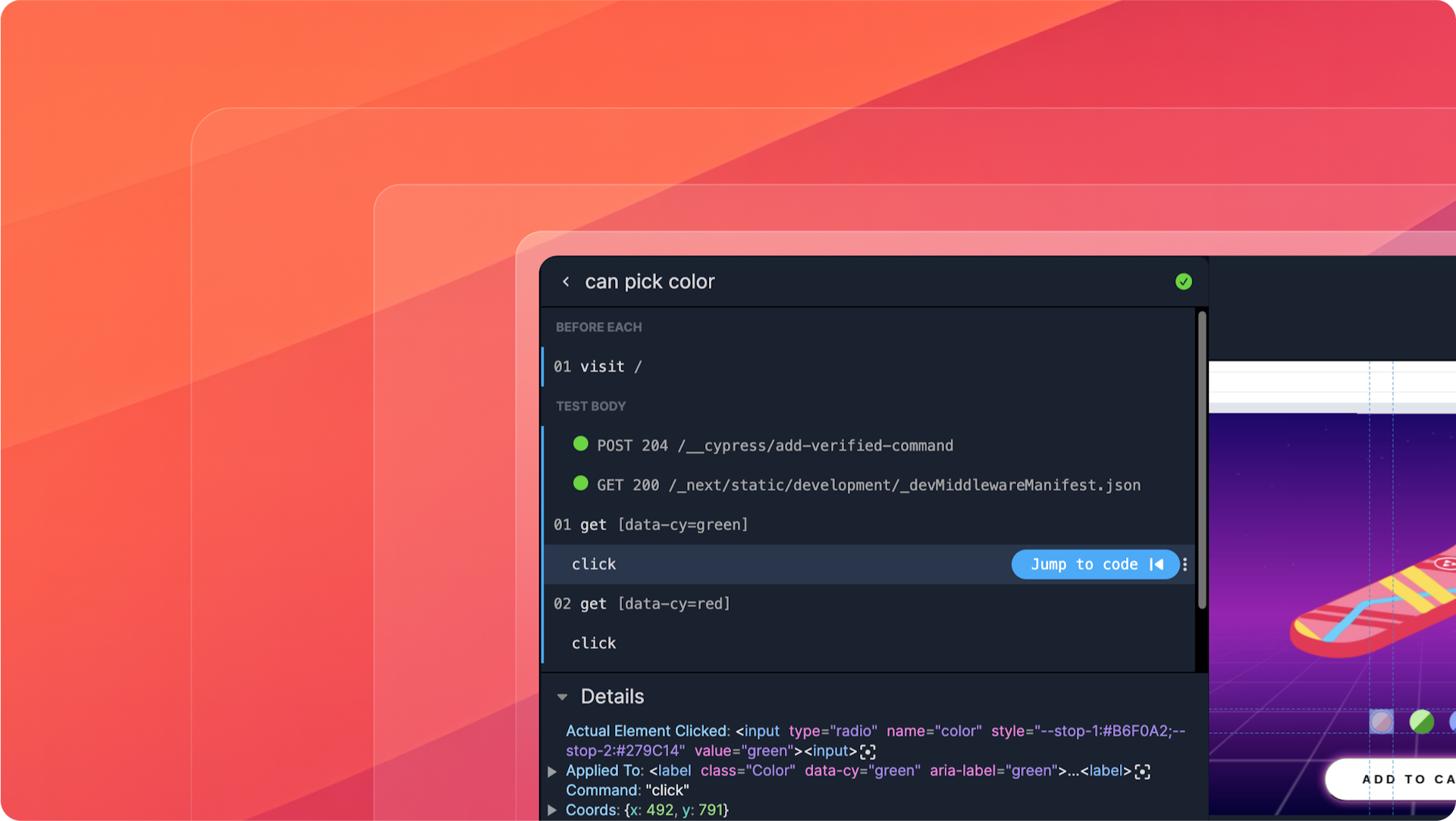
Test Steps Trace
Replay Devtools work great with your existing test suite. Cypress and Playwright plugins allow you to rewind or fast forward to any command from your test run.
The command details panel contains information on passed arguments, returned values, and targeted elements. Commands are integrated with the rest of DevTools. This means you can jump from a command detail into the Elements panel, or inspect API calls in the Network panel.
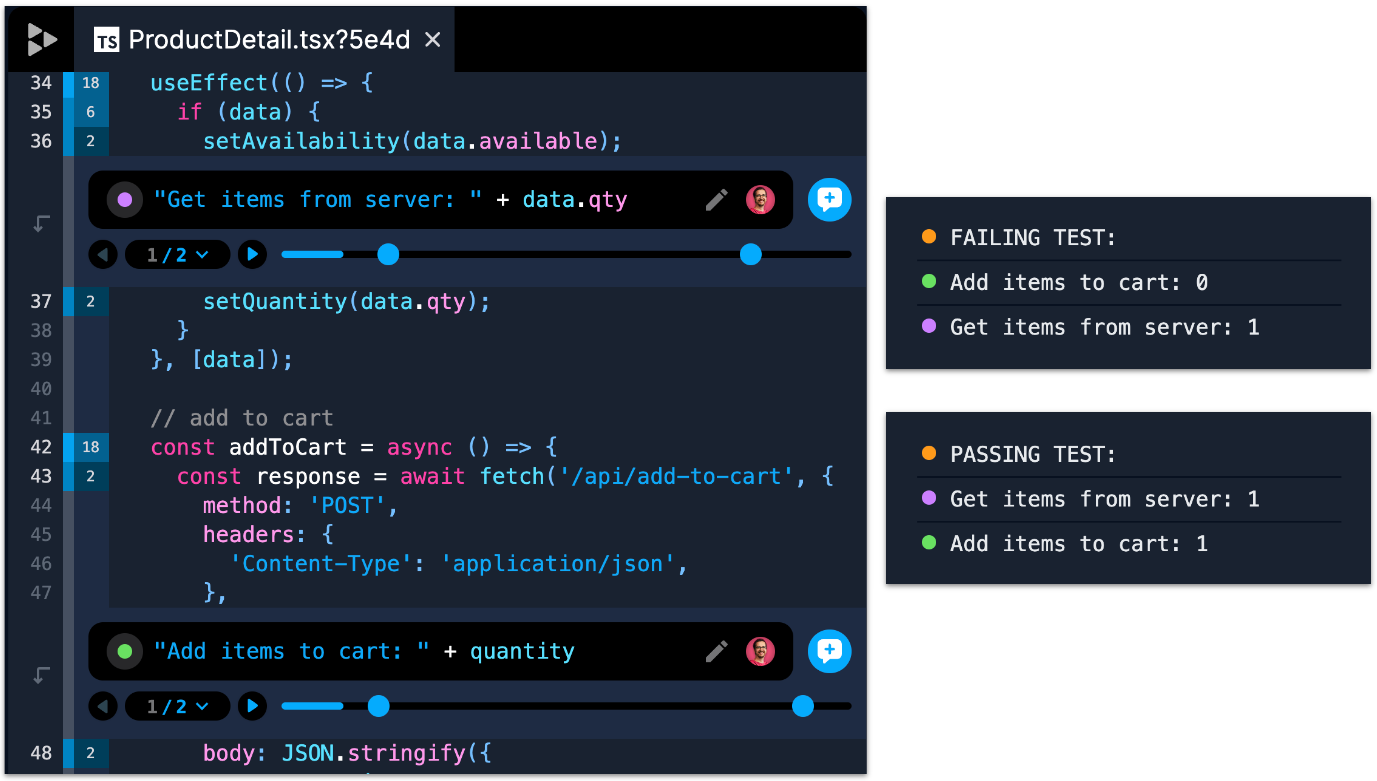
Jump To Code
See what actually happened when your test clicked, typed or in other way interacted with your website. Jump from a test command right into the function that was called on interaction.
With information on line hit counts and jumping through line executions you’ll be able to narrow down a flake root cause in minutes.
Visualize Your Race Conditions
Flakiness can be a caused by a single line of code. Reveal that line with a print statement. Find race conditions, unexpected data, rendering issues - you name it.
We have stories of 2 pixel shifts and false positives that caused headaches to test maintainers. Learn more about the power of time-traveling console logs.

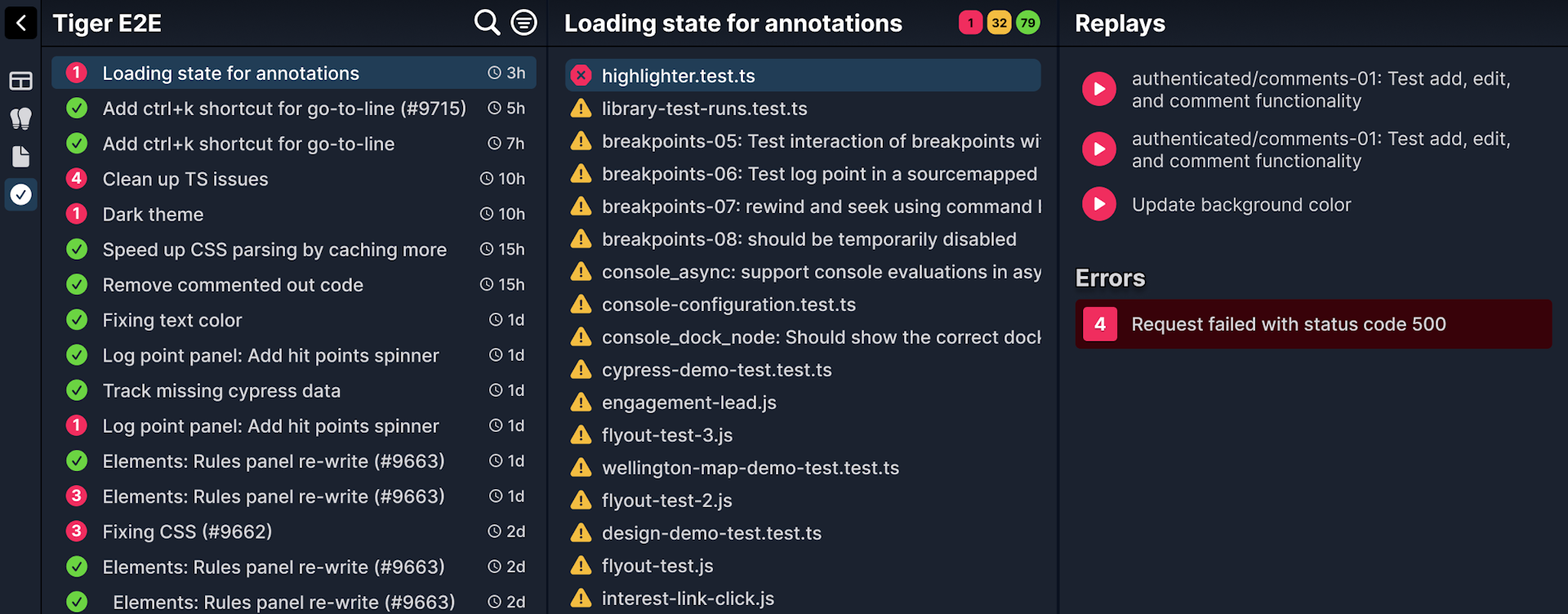
Test Suite Analytics
Test Suite Dashboard helps you stay on top of your test suite health. Focus on your top failing, or most flaky tests. Get insights from your newest feature branch. Focus on most common errors.
Analytics give you actionable insights into your test runs and help you focus on the most important tests.

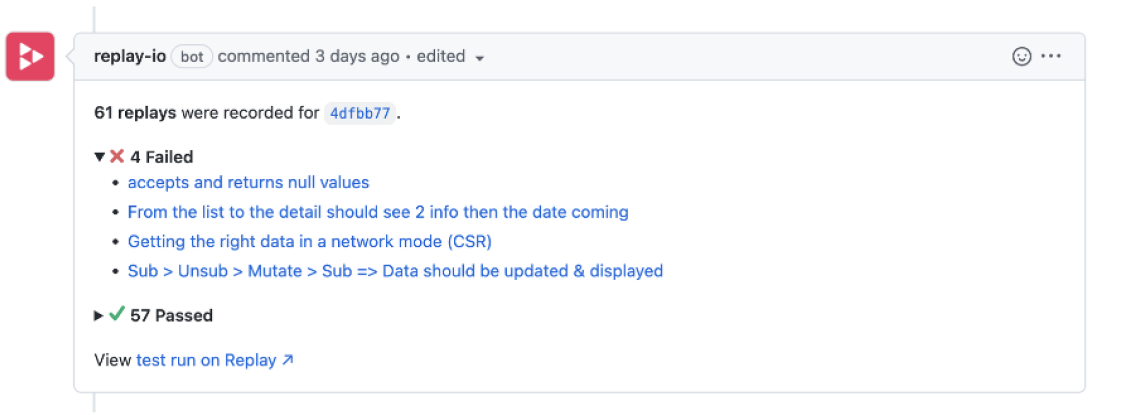
Debug CI Runs With Ease
What happens on CI no longer stays on CI. Replay Browser captures your test runs exactly as they happened and brings them to Replay DevTools where you can inspect them.
You can zoom out to take a look at your whole test run, or filter out those that are failing the most.

Integrate With Any Framework
If test flakiness pushed you to consider switching to a new testing framework, be at ease. Replay is a browser based on Chromium that can be integrated to any test framework.
We have created an extra tooling around the most popular ones today - Cypress.io and Playwright.
FAQ
Learn how to record your first Replay, manage your test suites, and debug flaky tests using Replay DevTools
Record your first Cypress test
Learn how to get started with Cypress and Replay
Record your Playwright tests
Get started using Replay in your Playwright tests
Replay DevTools
Learn how to use Replay DevTools to debug your tests.
Test Suite Management
Test Suite Dashboard helps you stay on top of your test suite health.