Getting Started
Record your Playwright tests
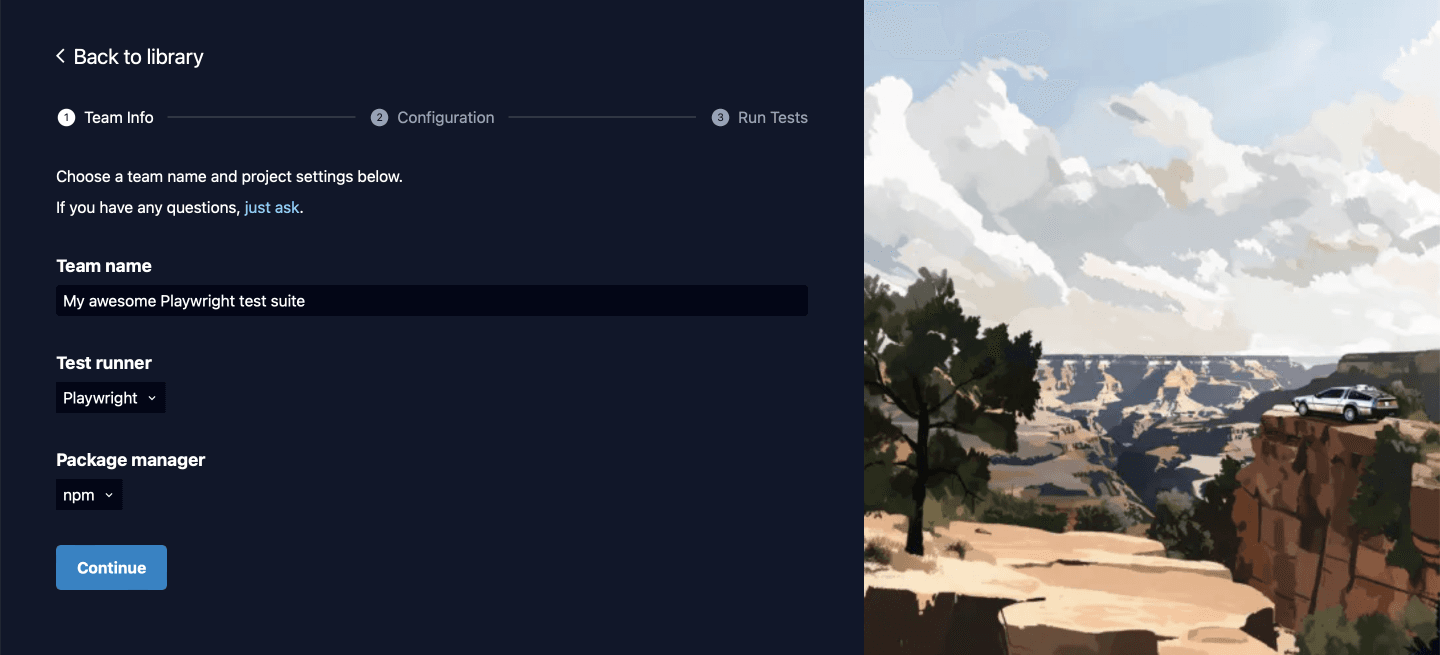
Create a new Test Suite team
Start by visiting our new test suite form. It will create an API key and guide you through each step.

Install the Replay browser
Terminal
Save your API key
To use your API key, you can either use dotenv package and save it to a .env file or add the API key to your environment directly.
.env
Update playwright.config.js
playwright.config.ts
Record your test
With everything set up, you can now run playwright test to record and upload your first Playwright replays.
Terminal
Terminal
Check out this replay for a detailed walkthrough on debugging a flaky Playwright test.
Record your test suite in CI
Now that you're ready to inspect your local tests, the next step is to record your tests in CI. Learn how to set up Replay with your Playwright tests on GitHub Actions and other CI providers.
Learn how to record your tests, manage your test suite and debug flaky tests using Replay DevTools
Record Your CI Test Run
Learn how to integrate Replay into your Continuous integration service
Replay DevTools
Learn how to use Replay DevTools to debug your tests.
Test Suite Management
Test Suite Dashboard helps you stay on top of your test suite health.
Debugging tips
Learn about how to effectively debug flaky or failing tests